Fonte: Exame
Uma das maiores preocupações das pessoas hoje em dia é com a segurança. Principalmente nas cidades grandes, nunca se sabe quando está em um lugar inseguro, com grandes chances de sofrer um assalto ou um sequestro relâmpago, por exemplo.
Sem confiança nos métodos tradicionais de garantir a proteção das pessoas, a população passou a utilizar alguns meios alternativos de fugir de incidentes criminosos.
Os aplicativos a seguir se valem de informações coletivas para tentar ajudar as pessoas a passarem mais tranquilamente o dia-a-dia. Confira!
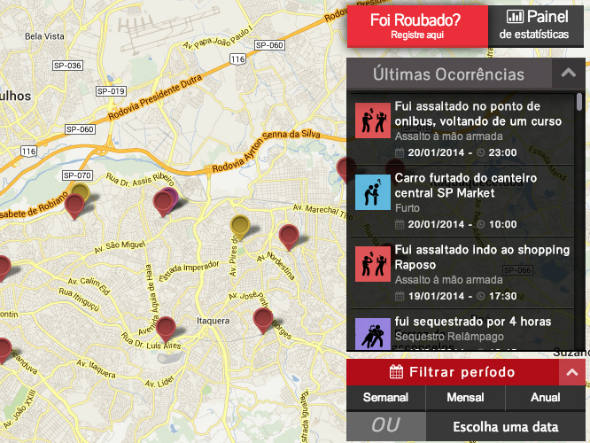
Onde Fui Roubado é um mapa coletivo com ocorrências de crimes a partir do Google Maps. O usuário deve selecionar a cidade em que deseja consultar os roubos e aí pode visualizar o mapa com os crimes.
É possível filtrar os resultados por data (escolher visualizar apenas os crimes em um determinado período) e buscar um endereço específico. Além disso, o usuário pode consultar um painel de estatísticas, com informações como ranking de objetos mais roubados e tipos de assaltos mais frequentes.
Para fazer uma denúncia, basta indicar o endereço do ocorrido, tipo de crime, data e hora, dar um título que descreva o crime, quais objetos foram roubados, se registrou boletim de ocorrência, um prejuízo estimado e o gênero (homem ou mulher do usuário.
Onde Fui Roubado é um mapa coletivo com ocorrências de crimes a partir do Google Maps. O usuário deve selecionar a cidade em que deseja consultar os roubos e aí pode visualizar o mapa com os crimes.
É possível filtrar os resultados por data (escolher visualizar apenas os crimes em um determinado período) e buscar um endereço específico. Além disso, o usuário pode consultar um painel de estatísticas, com informações como ranking de objetos mais roubados e tipos de assaltos mais frequentes.
Para fazer uma denúncia, basta indicar o endereço do ocorrido, tipo de crime, data e hora, dar um título que descreva o crime, quais objetos foram roubados, se registrou boletim de ocorrência, um prejuízo estimado e o gênero (homem ou mulher do usuário.
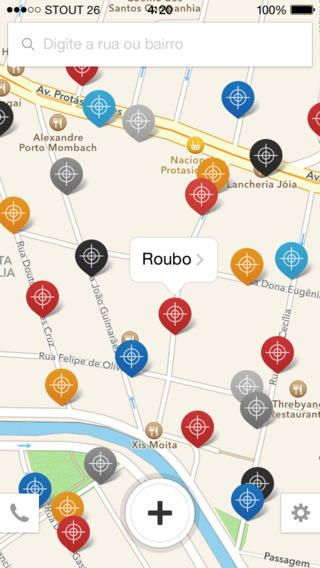
B.O Coletivo é um aplicativo para iOS que permite registrar ocorrências de crimes em um mapa coletivo com outros usuários, e também consultar as outras ocorrências nos locais que desejar. O app utiliza o GPS do dispositivo para verificar o local do usuário e já localiza-lo no mapa.
O mapa utilizado é o Google Maps e, para registrar uma ocorrência, é preciso conectar-se com o Facebook. Basta colocar o tipo de crime (furto, assalto, sequestro ou outros), a data e uma breve descrição, além do local exato.
O software ainda conta com uma seção de telefones úteis, como da Polícia, Bombeiro, SAMU, etc. Também há uma lista dos sites para registrar boletins de ocorrência online em diversos estados brasileiros.
WikiCrimes Mobile (Android e iOS)
O WikiCrimes Mobile é um aplicativo que se conecta com a base de dados do site wikicrimes.org para verificar se o local que o usuário está é seguro ou não.
No site, são cadastrados por pessoas os crimes sofridos com a sua localização. Com o app, o usuário clica em “Aqui é perigoso?” e recebe uma resposta de acordo com os parâmetros escolhidos. É possível definir o raio de distância e o período em que aconteceram os delitos para definir se o local é seguro.
Além de receber a resposta, o usuário pode ver no mapa os crimes e também a lista das ocorrências com sua descrição. Na versão paga do aplicativo, que custa US$ 0,99, também há informações do governo em relação aos delitos, tornando mais confiáveis as informações sobre a segurança de um local.